 此主题相关图片如下:无标题.png
此主题相关图片如下:无标题.png

<html>
<head>
<meta http-equiv="Content-Type" c />
<style type="text/css">
div.container {
width:100%;
margin:0px;
border:1px solid gray;
line-height:150%;
}
div.header, div.footer {
padding:0.5em;
color:white;
background-color:gray;
clear:left;
}
h1.header {
padding:0;
margin:0;
}
div.left {
float:left;
width:160px;
margin:0;
padding:1em;
}
div.content {
margin-left:190px;
border-left:1px solid gray;
padding:1em;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
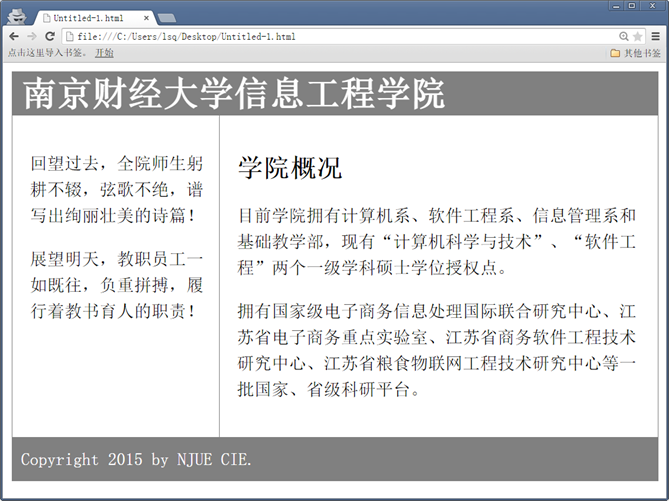
<h1 class="header">南京财经大学信息工程学院</h1>
</div>
<div class="left">
<p>回望过去,全院师生躬耕不辍,弦歌不绝,谱写出绚丽壮美的诗篇!</p><p>
展望明天,教职员工一如既往,负重拼搏,履行着教书育人的职责!</p>
</div>
<div class="content">
<h2>学院概况</h2>
<p>目前学院拥有计算机系、软件工程系、信息管理系和基础教学部,现有“计算机科学与技术”、“软件工程”两个一级学科硕士学位授权点。</p>
<p>拥有国家级电子商务信息处理国际联合研究中心、江苏省电子商务重点实验室、江苏省商务软件工程技术研究中心、江苏省粮食物联网工程技术研究中心等一批国家、省级科研平台。</p>
</div>
<div class="footer">Copyright 2015 by NJUE CIE.</div>
</div>
</body>
</html>



 加好友
加好友  发短信
发短信
 管理员
管理员
 Post By:2016/10/24 17:19:30 [只看该作者]
Post By:2016/10/24 17:19:30 [只看该作者]
